Every day our digital marketing agency conducts work for clients to make their websites more successful.
There are a great many things that we do, with overarching areas being web design, web development, graphic design, and all the digital marketing disciplines such as Search Engine Optimisation (SEO), Pay Per Click (PPC) and social media activity.
We also conduct in-depth audits and analyses of our customers’ websites and deep-dive into some really fascinating aspects that affect their sites’ performance.
One such focus recently was the effect of a “Mega Menu” on a particular site’s speed and functionality.
What is a Mega Menu?
A mega menu is a type of website navigation system with drop-downs that expand upon hover or click. The expanded menu options give users deeper links into the website, especially for those sites with large volumes of rich content.
Mega menus are a great way to help visitors get to granular content quickly.
As an example;
The BBC has it’s main navigation in the “masthead”, and when you click on Sport you are directed to a new page, the main index page of the Sport section, with the Sport sub-navigation.
If you then click on the Football sub-section, you are directed to a further level of navigation, with all the key sections of the Football section of the BBC Sport website.

This is quite a static mega menu and for good reason. Each sub menu loads in context so that users have a clear pathway within the area they have chosen to navigate. The BBC have made sure that no irrelevant links are loaded, so the user experience is optimal and the server/browser are not burdened with extraneous code.
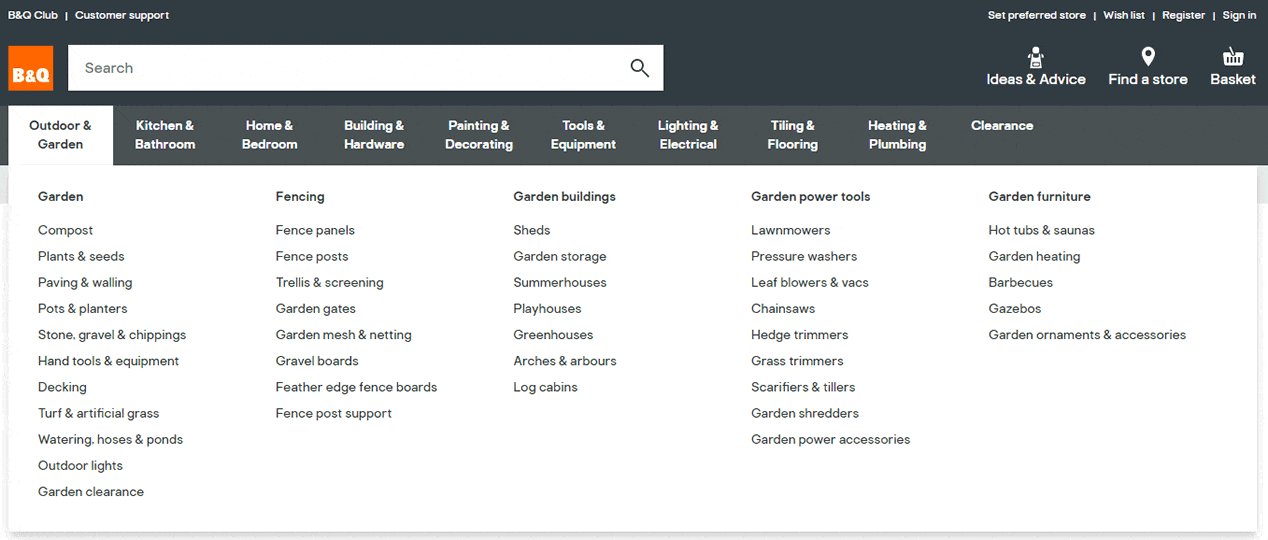
Another common mega menu is the sort you’ll see at B&Q on their diy.com domain. It’s more immediately dynamic than the Beeb’s menu so users can instantly see deep into departments and sections. However, it does load “everything everywhere” which is both very useful but also a technical overhead.

The Disadvantages of Mega Menus
Whilst these extensive menu systems are useful for greatly improving the User eXperience (UX), there can be downsides.
The more features and functions you try to leverage from your web page, the more lines of HTML you will need to deliver the vast mega menu. Additional code adds “overhead” and can slow down your webpages with extra “calls” to plugins and additional scripts that need to be loaded to deliver the menu functionality.
On top of that, you’re adding more links to your code and so, when a crawler like GoogleBot comes along to read your site and see what’s important, you’re sending these bots to lots of other pages rather than just a slim menu and your primary content. This can affect your “crawl budget”, slow down the bots, affecting the accurate indexing and positive ranking of your web pages.
Another thing to bear in mind is that your menu system is a good indication of which pages you think are important to your business and/or your users. Google understands this and takes the menu links as signals for the importance of these linked pages. In Google Search Console there’s a useful tool “Links” which shows both the external links and internal link structure of your website. The internal link report shows your “Top internally linked pages” and your menu system plays a huge part in this.
Naturally, your home page should have the most internal links. Then look at your report drill-down – what else is in there? Can you see all your top pages? Are all your most important pages visible there? Have you listed your most profitable services, the ones you want to rank more highly for?
A Menu System Case Study
One of our digital marketing clients once had a previous web design firm build a huge mega menu built for their website. It replaced a relatively simple menu system and was just one of a number of factors that had an immediate and detrimental effect on their search results.
First, we helped them avoid a major catastrophe after they initially followed some poor advice from their previous consultants and we saved their top content from going behind a paywall. That would have seen their rankings and traffic fall by an instant 25% as their most popular articles would have not been indexable by the search engines.
Other issues included their previous web design consultants completely rebuilding the website from scratch and losing all previous URLs, title tags and meta descriptions. The historic link equity was immediately lost. There was also a very heavy and clunky WordPress theme used which wasn’t efficient. Also, the UX of the site was ill-thought out as each page was filled with lots of irrelevant functions [That’s a story for another blog post – Ed.]
This mega menu system though – it arranged the client’s professional services into two distinct sections. These were then split into a further half dozen sub-sections and each of these subsections was filled with up to twenty internal links.
So there was the potential for as many as 240 links in their menu system and all the code wrapped around each link. We think this was excessive and unnecessary.
As part of our digital marketing retainer, we regularly conduct SEO on their website every month, spending many hours making fixes, everything from “quick wins” and “low hanging fruit” to more technical SEO challenges like assessing their menu system and making these sort of changes.
The client has a fast Google Cloud based hosting solution so the site with its mega menu system should be fast. Their site could be fast but is being impaired by the weight of their menu system. We’re in the process of refreshing it right now and will report back when we have the final results.
Audit Your Menu System
To audit a web page, use the Google Chrome browser and open an “incognito window”, a private tab. This strips any extensions your browser may be using and these can affect your reporting. Then visit the page you wish to inspect and use the Google Lighthouse tool built into your Chrome browser. Click f-12 and run a report against mobile or desktop versions of the page in question, or both.
What you need to look for is any flags that there is an “excessive DOM”.
DOM is the Document Object Model and, as we mentioned earlier, the sheer volume of links and code in a menu system can create an excessive DOM.
A large DOM tree can slow down your page performance by unnecessarily increasing data loads across the network to your device. Once the slow page and all its code is loaded, your device needs to render and re-render the pages as you scroll and interact. And thirdly, your device’ memory will be taken up by these large pages, impairing performance yet again.
So you need to aim to have as small a DOM as possible. Google’s Lighthouse tool flags up warnings when your DOM is in excess of 1,500 nodes.
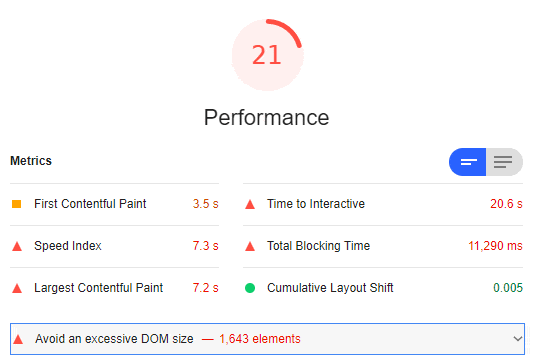
You can see from the data below that our client’s DOM was well over the 1,500 mark and the code behind their homepage was delivered through 1, 643 elements.
This isn’t the only problem with their page but overall, it affected their performance and, on mobile, it scores a lowly 21 out of 100.
Other figures that stand out are the First Contentful Paint (FCP) figure of 3.5 seconds – a mobile user will be waiting up to that time before they even see anything on the screen (And pages should load in 2-3 seconds, right?). Then there’s the Time To Interactive (TTI) off nearly 21 seconds – Users on mobile devices have to wait that long before they can even interact with the web page! That is far too long and may not just be the menu system but also indicative of other issues such as the WordPress theme, plugins etc. These can all affect page load times. (See our article on Core Web Vitals for more information about LCP and CLS)

Looking at the rendered HTML both with and without the megamenu:
- HTML with megamenu – 244Kb.
- HTML without megamenu – 183 Kb.
That’s a 75% reduction in code alone. Of course, this isn’t a perfect example, as we simply stripped ALL the mega menu code and we would need a menu of some sorts. But this does indicate how much a mega menu takes up of your valuable code base – a quarter of it in this particular example.
Next we took a look at the URLs in the menu system. Looking at just one sub-section, there were 14 links and link text. We compared the links with their traffic and ranked the subjects in order of popularity and the number of visits.
We used Google Analytics and the report Behaviour > Site Content > All Pages.
This gave us a page URL by popularity report which we exported to a spreadsheet for further clean-up and analysis.
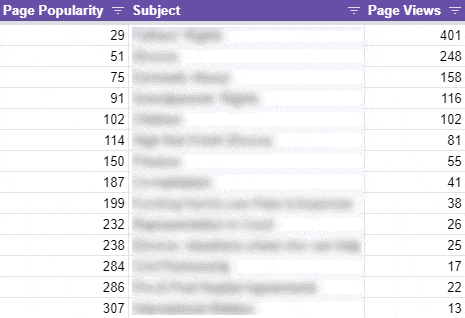
We then pulled out the pages listed in the menu system, ordered them by the number of page views and then had a much clearer view. Pages deemed important enough to be in the menu system had some interesting results:

Firstly, these were not the most popular pages in the site by any means. Of nearly 1,300 pages this particular menu section started with #29 and finished on #307.
The most popular page in this section of the menu system had 401 page views, followed quickly by 248 and then dropping off rapidly until the last page had just 13 page views.
The question to ask here is – if the least popular pages are signposted and accessible from elsewhere in the website, why do they afford the importance of being in the main menu system alongside far more important resources?
Looking again at this subsection, the top 5 subjects had traffic in the treble digits. We would need to have a think about removing the subjects and links with just double digits. So there may be another round of work once we’ve finished the task in hand.
Culling the Menu Links
In this subsection alone we removed the last 4 links in the list, the ones that had the least visits.
Saving the menu system, we refreshed the web page, re-ran the Google Lighthouse report and saw the following improvement:

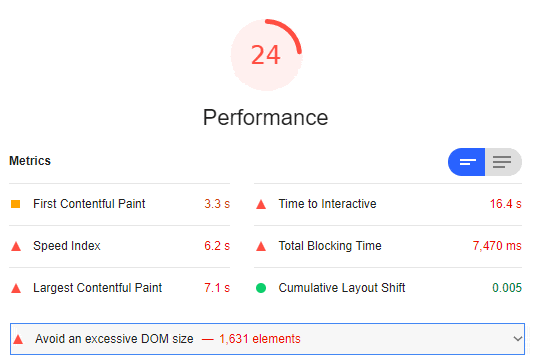
Compared to the previous test, we can see that the performance has improved from 21 to 24 and the excessive DOM, whilst it still persists, has reduced from 1,643 elements to 1,631.
Removing 4 menu items that were not particularly popular has reduced each item by 3 DOM nodes. So to get to the magical barrier of under 1,500 we need to look at removing another 43 menu items.
On mobile, these changes have reduced the “Time To Interactive” by 4 seconds, but there is still a long way to go before this particular web page really flies – 16 seconds is still too much time to wait before you’re able to interact with a web page on a mobile device, so we will continue to work on this issue whilst you continue reading…
End Note
The effect of this little technical SEO exercise has made some improvements to the Document Object Model and given us a slight performance boost.
If we continue to analyse and optimise the meu system, we’ll have a faster, more efficient and more useful experience for the users.
To help users find the more obscure pages in your website, make sure there’s an HTML sitemap. You can usually auto-generate these and place a link in the footer of each page. Additionally, make your site search box prominent, that’s good for UX.
And a last note, we’re retroactively working on a website that probably shouldn’t have been built like this in the first place. Hindsight is a wonderful thing but using an agency with experts who have a great many years of experience can guard against the issues this misguided design threw up.
In our menu examples at the start of this article, we listed the BBC’s menu system which only loads the relevant sub-menus when you land on the appropriate pages. Their information architecture and web development teams have created a structure that is both efficient and effective. You don’t have to load irrelevant sub-menus and links on sections of the site where they’re not needed.
Also, the BBC and B&Q are large multinational and national organisations with budgets to match. These big businesses can afford top-drawer teams of web developers and enterprise-level hosting solutions. SMEs are limited by their internal teams and knowledge of available solutions.
That’s where we come in, your local digital marketing agency. We will give you the best solutions suited to your budget and help you to punch well above your weight.

Is your site slow? Does it impair your rankings in the search engines? Got some technical SEO issues you need fixing?
Speak with Clever Marketing, your trusted partner in digital. Call 01276 402 381 or complete the easy contact form.
